The Problem
Tauri is a Rust toolkit for building Electron-like apps. It uses the OS-provided browser rendering engine to display the web front-end, therefore it naturally requires static build files of the front-end in advance.
Nuxt, on the other hand, is a full-stack framework that by default renders build files on demand via server-side rendering.
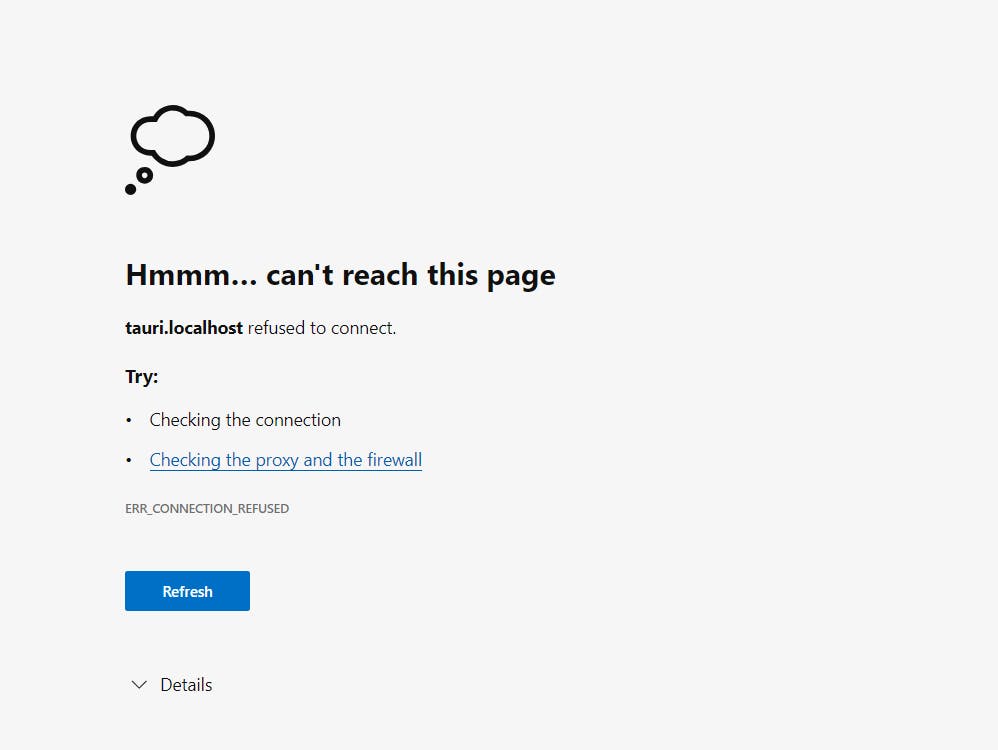
This creates a conflict between the two, which is not noticible in development but glaringly noticeable in production.

This mini-blog aims to solve that problem.
The Solution
In nuxt.config.ts
export default defineNuxtConfig({
ssr: false,
routeRules: {
'/': { prerender: true }
/* do the same for all routes used */
},
})
In tauri.conf.json
"build": {
"distDir": "../.output/public"
},
💡
Nuxt generates the static build in .output/public folder.
Closing Remarks
Cool! now you can smoothly create the binary for your application. You can also checkout How to Properly Integrate Nuxt and Tauri from scratch (step-by-step).
